
SelectorGadget是一个开源的Chrome扩展,能够为复杂网站的元素生成CSS选择器,这款神器有助于我们快速找到html的结构信息。特别是在于需要做采集工作,那么它是一个提升效率的工具。
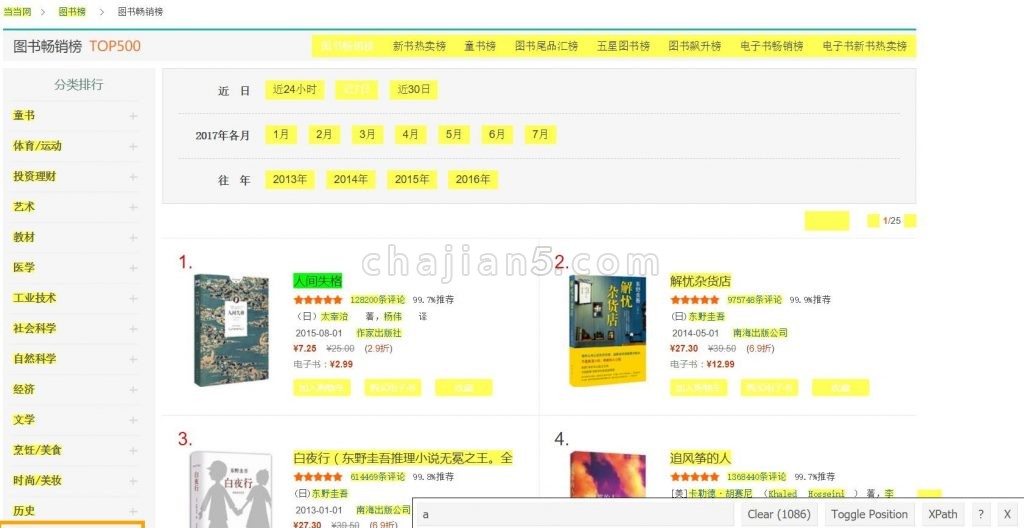
①打开需要工作的网站,例如当当网的图书排行榜:“http://bang.dangdang.com/books/bestsellers/01.00.00.00.00.00-recent7-0-0-1-1”
②比如我们想获得书名的html结构信息,此时我们只需要先点击谷歌浏览器上图标,然后再在书名的点击,如图一所示:

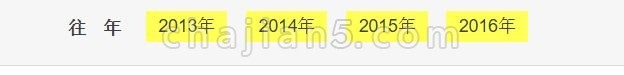
在上图中,我们发现很多地方都变成高亮(即黄色部分),但是我们只想获得书名信息,所以我们需要去除多余的信息,此刻只需在不需要的部分再次点击,即可去掉选中部分。例如,我们上图的基础上再点击图上上面的“往年”的“2013年”,即点击下图的“2013”年

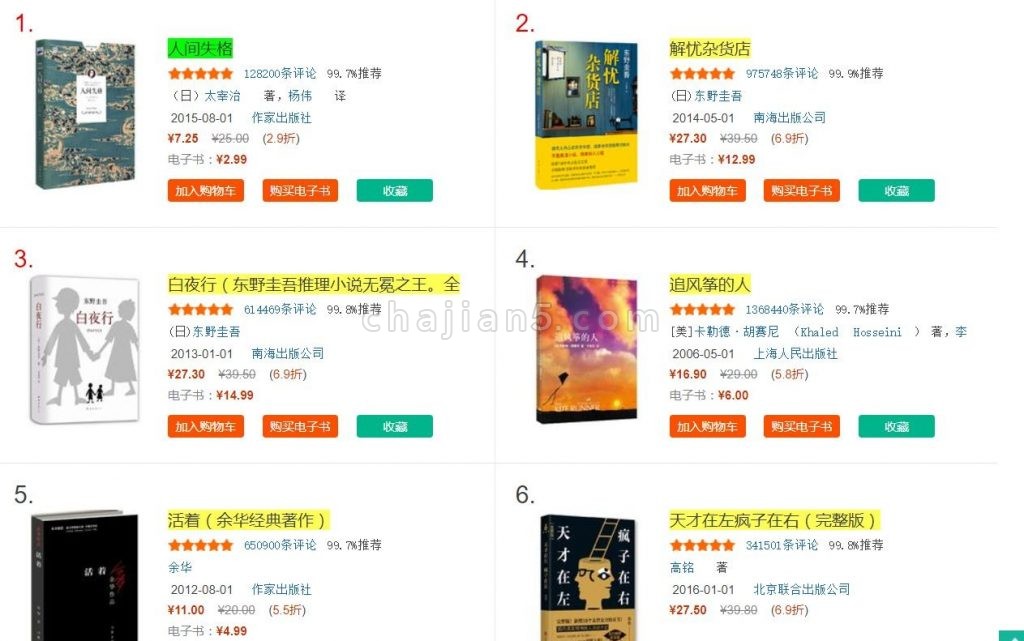
点击后就会发现现在网页中高亮部分(即黄色部分)就只有“书名”信息,如下图所示:
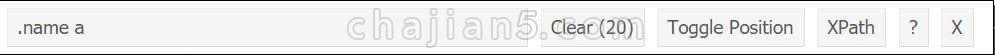
这时候我们再查看谷歌浏览器右下角就可以看到结构标签,即 .name a

点击图片上面的“clear(20)”即可清除自己现在选取的信息,重新进行选择~
此项技能可以与R语言中的rvest包结合使用去爬取网页。
使用方法来自:大耳朵兔兔
Easy, powerful CSS Selector generation.
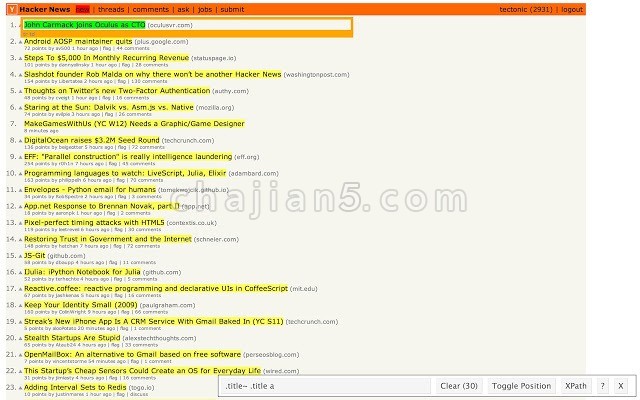
Selector Gadget is an open source Chrome Extension that makes CSS selector generation and discovery on complicated sites a breeze.After having installed the extension, go to any page and launch it. A box will open in the bottom right of the website. Click on a page element that you would like your selector to match (it will turn green). SelectorGadget will then generate a minimal CSS selector for that element, and will highlight (yellow) everything that is matched by the selector. Now click on a highlighted element to remove it from the selector (red), or click on an unhighlighted element to add it to the selector. Through this process of selection and rejection, SelectorGadget helps you come up with the perfect CSS selector for your needs.
SelectorGadget v1.1.1
上次更新日期:2020年5月18日
点击进入下载页
相关
- 数据抓取分析工具-自动生成最简HTML选择命令用于爬虫网页内容分析
- SnipCSS 提取页面上元素的CSS/HTML
- Validity 快速验证HTML文档W3C有效性 查看错误信息
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
- HTML Tree Generator 查看网页HTML代码结构树
- Agenty- Advanced Web Scraper一个网页数据抓取爬虫插件
- CSS Selector Capture Pro生成一个可复制的CSS选择器
- Edit with Sublime Text™ 编辑HTML元素的开发者工具
- Text适用于Chrome OS和Chrome浏览器的文本编辑器
- Markdown Preview Plus自动把Markdown转换为HTML语法
相关
- 数据抓取分析工具-自动生成最简HTML选择命令用于爬虫网页内容分析
- SnipCSS 提取页面上元素的CSS/HTML
- Validity 快速验证HTML文档W3C有效性 查看错误信息
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
- HTML Tree Generator 查看网页HTML代码结构树
- Agenty- Advanced Web Scraper一个网页数据抓取爬虫插件
- CSS Selector Capture Pro生成一个可复制的CSS选择器
- Edit with Sublime Text™ 编辑HTML元素的开发者工具
- Text适用于Chrome OS和Chrome浏览器的文本编辑器
- Markdown Preview Plus自动把Markdown转换为HTML语法
