标签:开发者工具
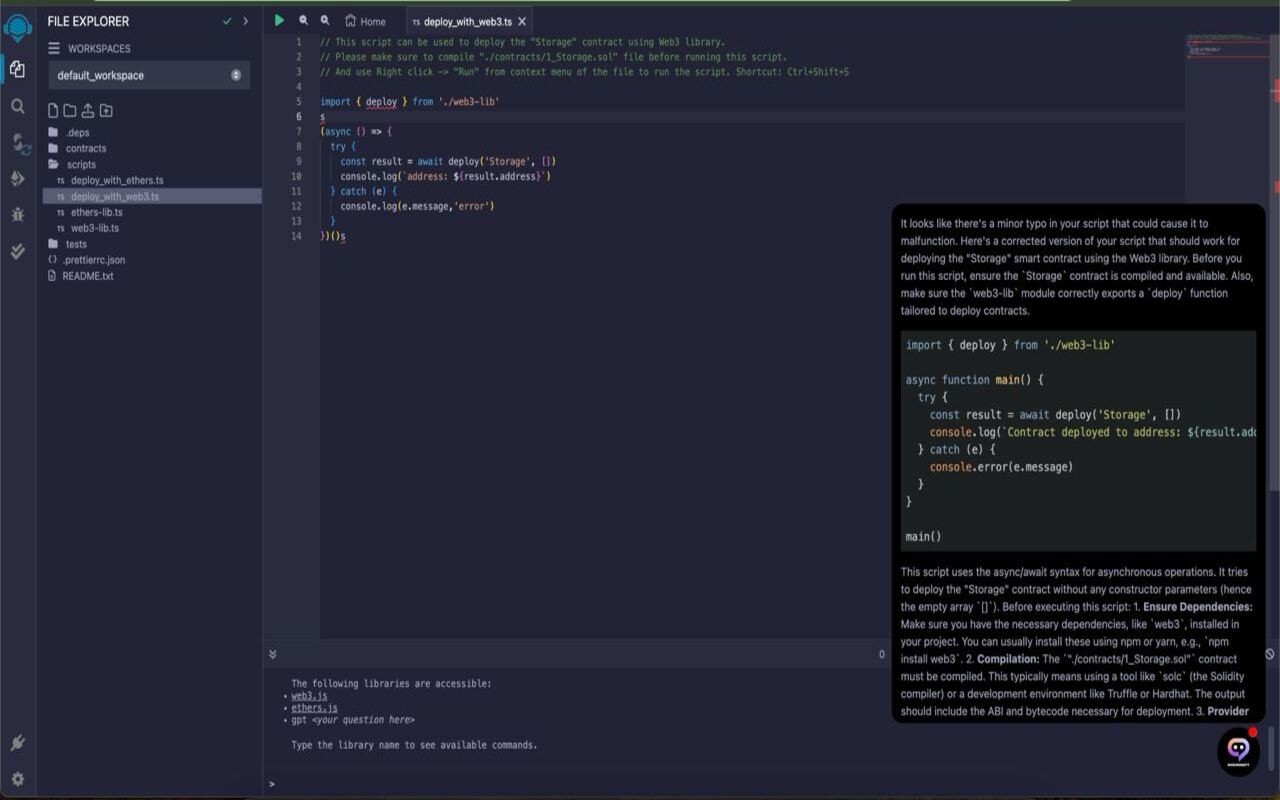
MicroGPT 实时AI建议、智能调试和即时文档支持来提升编码水平
MicroGPT 是一款使用AI技术对开发者写代码有帮助的插件,实时AI建议、智能调试和即时文档支持来提升编码水平。通过利用先进人工智能的力量,MicroGPT提供实时审计,生成智能编码建议,并确保您的开发过程比以往任何时候都更顺畅、更快、更高效。MicroGPT在您键入代码时不断扫描代码,识别潜在问题和效率低下。这种即时反馈循环允许现场纠正,大大缩……
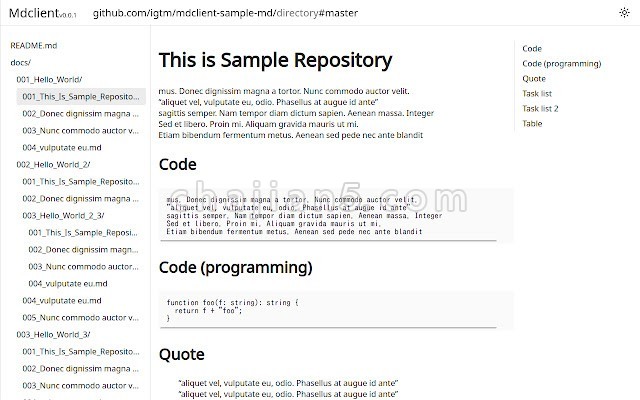
MDClient 在Github上阅读Markdown文档
如果有人想看到它,只需给他们Github读取repo的权限,你就可以通过这个扩展看到它。MDClient v0.0.10.0上次更新日期:2023年1月12日……
Run Javascript 在访问的页面上运行自定义Javascript代码
Run Javascript 是一款方便开发者的插件,可以在访问的页面上运行自定义Javascript代码Run Javascript v1.11上次更新日期:2021年10月5日……
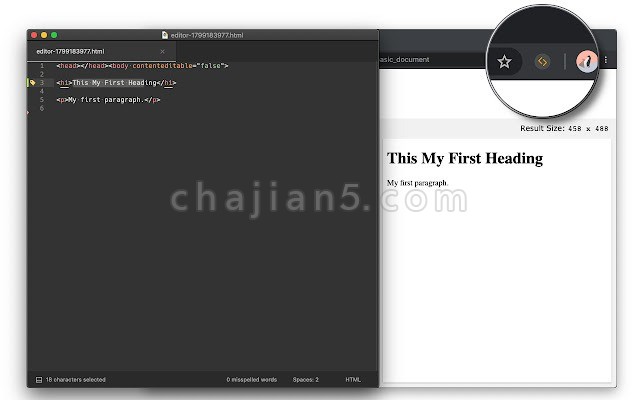
Edit with Sublime Text™ 编辑HTML元素的开发者工具
Edit with Sublime Text™是一款支持实时编辑页面HTML元素的开发者工具插件。Live editing text and HTML content of the page with the Sublime Text from the page context or DevTools.With this extension, the ……
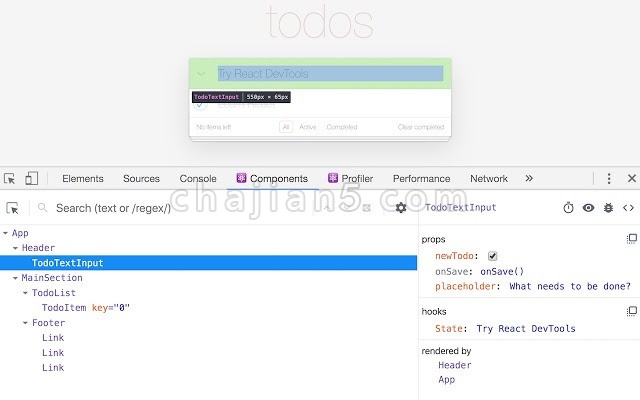
React Developer Tools 审查 React 组件的开发者工具
React Developer Tools 是一款可以在 Chrome开发者工具审查 React 组件的浏览器扩展。Adds React debugging tools to the Chrome Developer Tools. Created from revision 75726fadfd on 10/19/2020.React Develope……
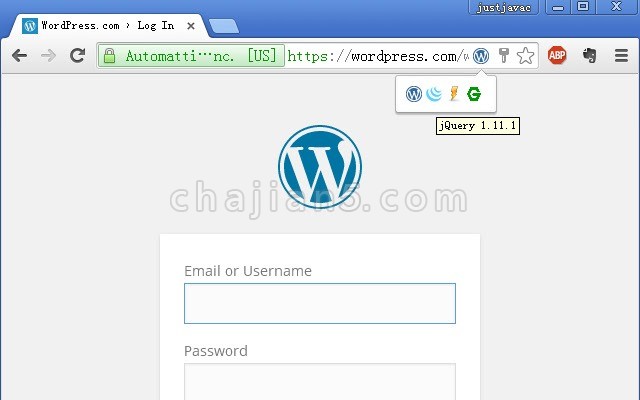
Library Sniffer 探测当前网页所使用的类库、框架和服务器环境
Library Sniffer 是一款给开发者使用的工具,能够探测当前网页所使用的类库、框架和服务器环境,为开发者提供了方便。。当你浏览网页时,这个插件可以探测网站使用了哪些框架,js库,服务器版本,语言环境等。Library Sniffer v2.9.1上次更新日期:2020年7月23日……
Notifier for Github-Github 提醒桌面提醒
Github 提醒桌面提醒插件,每分钟检查一次GitHub通知API,有新的通知消息在插件图标上显示数字,支持GitHub Enterprise,提供一个选项,仅显示您参与的问题的未读计数,确保在“选项”页中添加标记。Displays your GitHub notifications unread countIt checks the GitHub……
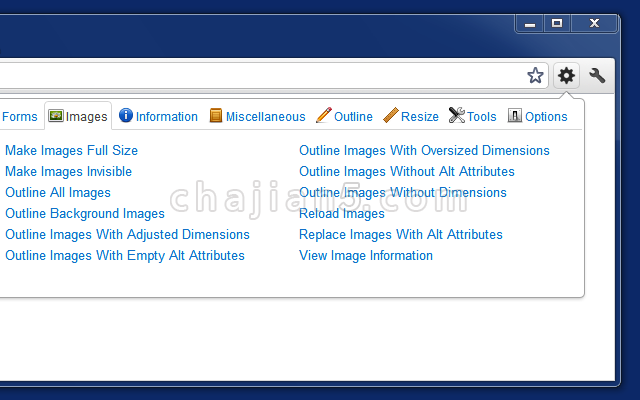
Web Developer将各种web开发工具按钮添加到浏览器
Web Developer这个插件在浏览器中添加了一个带有各种Web开发工具的工具栏按钮。这是Firefox的Web开发人员扩展的官方端口。Adds a toolbar button with various web developer tools.The Web Developer extension adds a toolbar butto……
Web Server for Chrome本地WEB服务器环境搭建
开发者在大多数情况(非源文件错误)下载源文件到本地不能加载模型,那么你可能需要搭建一个本地WEB服务器。那么本地没有搭建欢迎的话,这个插件就很起到好用处了!如果你在其他人的电脑临时处理下问题,那么也就收藏本页面,随时部署一个简单的环境。安装插件后首先需要选择一个文件夹与之关联。有多个可访问的URL,自定义端口,以及设置CORS header. 它……
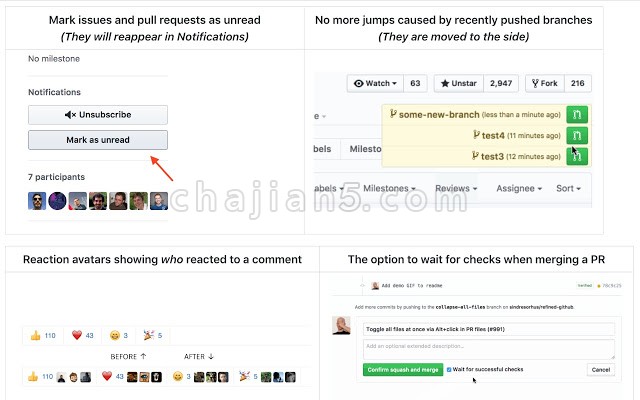
简化 GitHub 界面并实用的浏览器扩展 Refined GitHub
Refined GitHub 是一个简化 GitHub 界面并拥有实用功能的浏览器扩展程序。支持 Chrome、Firefox 与 Opera。功能:单击 alt 切换过期 PR comments 与 PR/commit 文件。y 键复制文件的规范链接。comment 中 tab/shift tab 缩进文本。用 Squash and merg……
- 1
- 2