
React Developer Tools 是一款可以在 Chrome开发者工具审查 React 组件的浏览器扩展。
Adds React debugging tools to the Chrome Developer Tools. Created from revision 75726fadfd on 10/19/2020.
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.
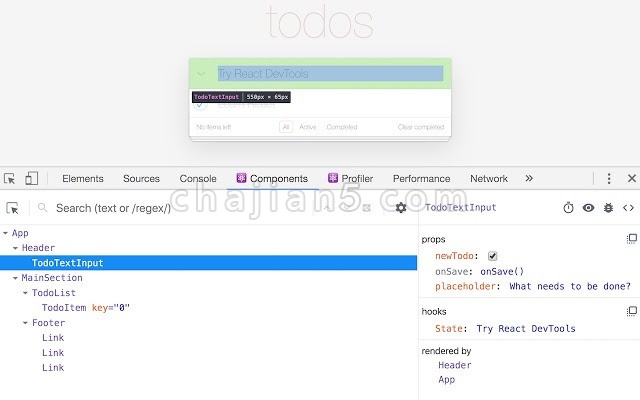
You will get two new tabs in your Chrome DevTools: “⚛️ Components” and “⚛️ Profiler”.
The Components tab shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering.
By selecting one of the components in the tree, you can inspect and edit its current props and state in the panel on the right. In the breadcrumbs you can inspect the selected component, the component that created it, the component that created that one, and so on.
If you inspect a React element on the page using the regular Elements tab, then switch over to the React tab, that element will be automatically selected in the React tree.
The Profiler tab allows you to record performance information.
React Developer Tools v4.9.0 (10/19/2020)
上次更新日期:2020年10月21日
点击进入下载页
React Developer Tools v4.25.0.0
上次更新日期:2022年7月14日
React Developer Tools v4.27.1.0
上次更新日期:2022年12月7日
相关
- MDClient 在Github上阅读Markdown文档
- Notifier for Github-Github 提醒桌面提醒
- Web Server for Chrome本地WEB服务器环境搭建
- 简化 GitHub 界面并实用的浏览器扩展 Refined GitHub
- VisBug类似firebug的前端开发工程师网页元素调整工具
- 极简 Json 格式化(该插件对中文支持友好)
- 开发常用工具 “工具喵”
- 程序员必备的Ctool 程序开发常用工具Chrome浏览器插件
- MicroGPT 实时AI建议、智能调试和即时文档支持来提升编码水平
- GitHub Repository Explorer 访问github项目历史记录 支持搜索
相关
- MDClient 在Github上阅读Markdown文档
- Notifier for Github-Github 提醒桌面提醒
- Web Server for Chrome本地WEB服务器环境搭建
- 简化 GitHub 界面并实用的浏览器扩展 Refined GitHub
- VisBug类似firebug的前端开发工程师网页元素调整工具
- 极简 Json 格式化(该插件对中文支持友好)
- 开发常用工具 “工具喵”
- 程序员必备的Ctool 程序开发常用工具Chrome浏览器插件
- MicroGPT 实时AI建议、智能调试和即时文档支持来提升编码水平
- GitHub Repository Explorer 访问github项目历史记录 支持搜索
