



CSS Peeper是一款前端开发者插件,是为设计师定制的CSS查看器。使用CSS Peeper 访问有用的样式,让设计师专注于设计,并尽可能少地花时间挖掘代码。
有没有想过网站上的行高、字体或按钮大小是多少?我们为您提供满足您好奇心的终极工具。
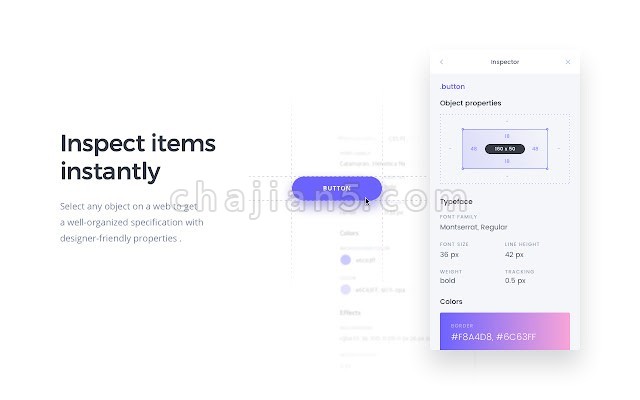
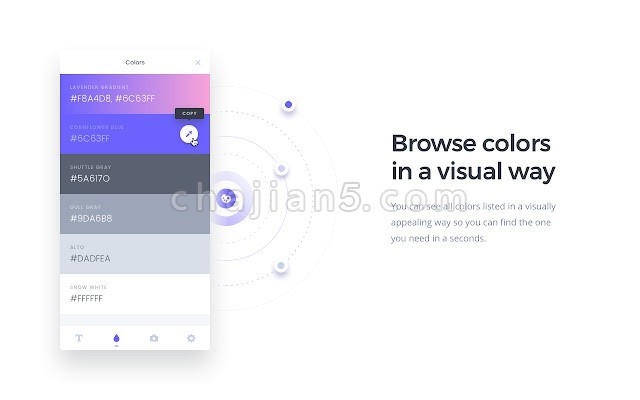
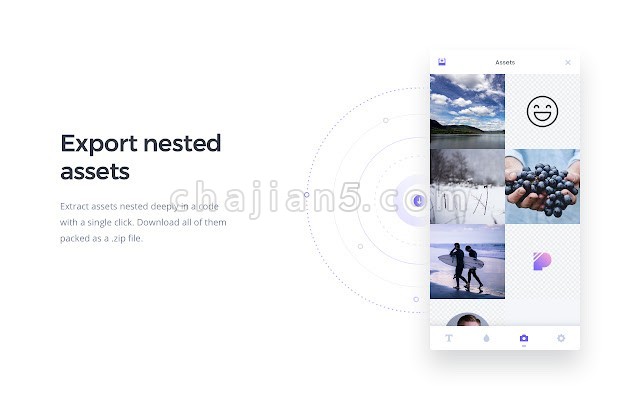
CSS Peeper 可以让您能够以最简单的方式检查代码,检查web上对象、颜色和资源的隐藏CSS样式。
CSS Peeper v0.5.4
上次更新日期:2021年7月27日
CSS Peeper v0.5.5.0
上次更新日期:2023年6月11日
CSS Peeper v0.5.6.0
上次更新日期:2023年11月20日
相关
- Measuremate 测量网页元素之间距离
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
- Responsive Viewer前端开发测试多个屏幕的效果
- CSS Selector Capture Pro生成一个可复制的CSS选择器
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- CSS Scan 快速查看及复制网页元素的CSS
- CSS Used 获取所选DOM的所有css
- SnipCSS 提取页面上元素的CSS/HTML
- Resolution Test 方便开发者测试不同分辨率下的网页情况
相关
- Measuremate 测量网页元素之间距离
- PerfectPixel by WellDoneCode (pixel perfect) 网页开发像素比较校对
- Responsive Viewer前端开发测试多个屏幕的效果
- CSS Selector Capture Pro生成一个可复制的CSS选择器
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Responsive viewer For Chrome 前端开发测试在多个屏幕尺寸下的效果演示
- CSS Scan 快速查看及复制网页元素的CSS
- CSS Used 获取所选DOM的所有css
- SnipCSS 提取页面上元素的CSS/HTML
- Resolution Test 方便开发者测试不同分辨率下的网页情况
