

SpectorJS 工具提供了npm模块、Chrome扩展程序等多种安装方式。本文推荐的是Chrome 端插件。
使用SpectorJS:
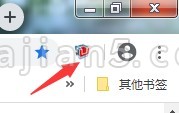
1、SpectorJS安装完成后,Chrome浏览器的地址栏右侧将会出现一个红色小图标,如下图所示默认情况下, SpectorJS处于非工作状态。
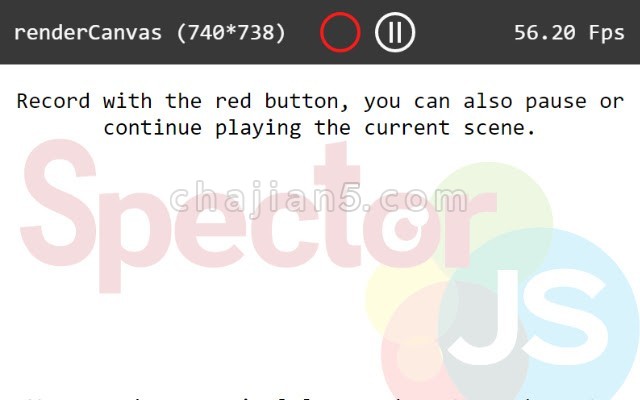
2、点击这个红色图标,图标变成绿色, SpectorJS开始工作,将重新加载当前页面,并注入调试代码用来收集当前Web页面的渲染信息,如图所示。
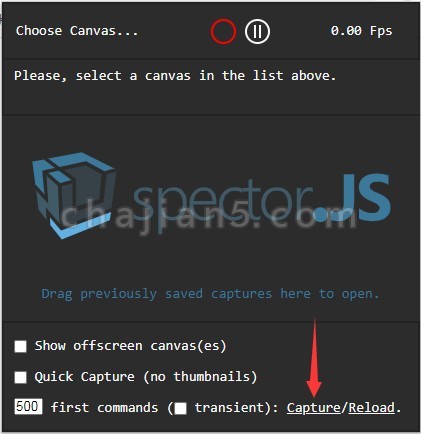
3、打开需要分析的游戏页面后,再次点击插件的绿色图标,将会出现如下弹窗

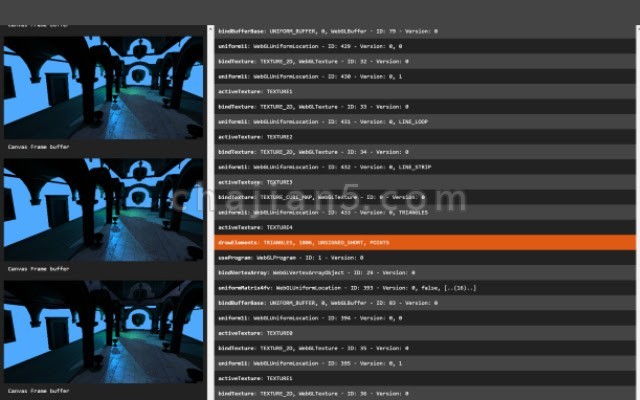
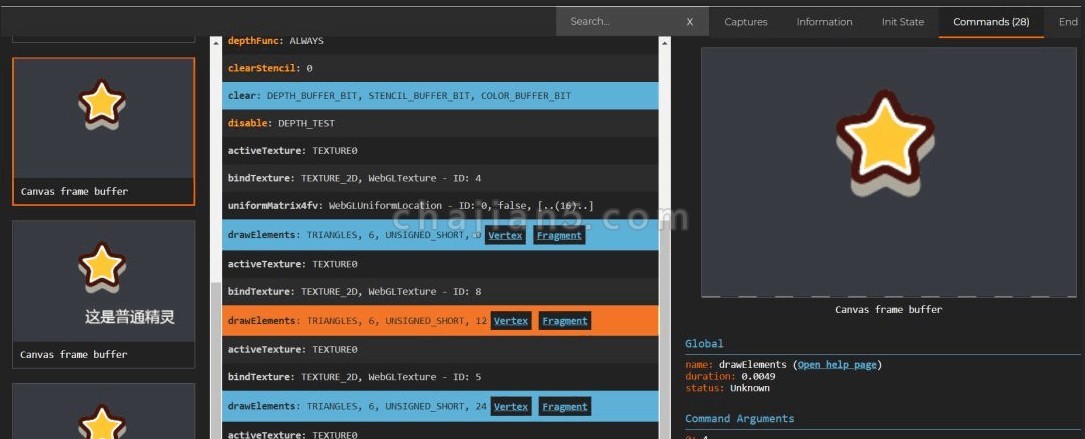
4、点击上图捕获的选项,片刻之后SpectorJS收集完信息后,会自动新打开一个Chrome页面,并展示收集到的渲染信息,如下图所示。例如,本Web页面有4个DrawCall,则SpectorJS大约生成4-6张截图,从图中左侧图列可以看出,每一张截图对应一个DrawCall,通过比较不同图片的差异,就能看出本次DrawCall究竟绘制了什么,从而帮助判断DrawCall是否可以合并。

Spector.js v0.9.28.0
上次更新日期:2022年8月1日
相关
- Cookie master 好用的cookie编辑和管理工具
- Quicker Connector Quicker软件配套的浏览器插件
- ROSSK 一款专业的SEO插件 可以分析网站提供免费的SEO报告
- FontViz 轻松查找出网站网页上使用的字体
- MicroGPT 实时AI建议、智能调试和即时文档支持来提升编码水平
- Extension SEO Chrome by Uplix.fr 分析、研究、优化SEO的工具
- Twitter video downloader 一键下载X(原Twitter)网站上的视频
- InjectCode 将JavaScript代码片段注入页面 插入浏览器脚本
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Tweak 模拟或修改您的HTTP请求 测试、开发和demo Web应用程序
相关
- Cookie master 好用的cookie编辑和管理工具
- Quicker Connector Quicker软件配套的浏览器插件
- ROSSK 一款专业的SEO插件 可以分析网站提供免费的SEO报告
- FontViz 轻松查找出网站网页上使用的字体
- MicroGPT 实时AI建议、智能调试和即时文档支持来提升编码水平
- Extension SEO Chrome by Uplix.fr 分析、研究、优化SEO的工具
- Twitter video downloader 一键下载X(原Twitter)网站上的视频
- InjectCode 将JavaScript代码片段注入页面 插入浏览器脚本
- Jam 网页开发 找bug的工具 错误报告工具 记录浏览器中的错误
- Tweak 模拟或修改您的HTTP请求 测试、开发和demo Web应用程序
