标签:CSS
IconFont检查器 自动获取当前页面使用到的iconfont库,预览、修改、使用
IconFont检查器是一款用来自动获取当前页面使用到的iconfont库工具,可以用来预览、修改和使用,适用于 Google Chrome 和 Microsoft Edge 浏览器。主要功能:检查字体图标:识别和分析网站上使用的所有字体图标。显示字体名称和字符代码:显示每个字体图标的字体名称和字符代码。查看 CSS 规则:显示用于设置字体图标的……
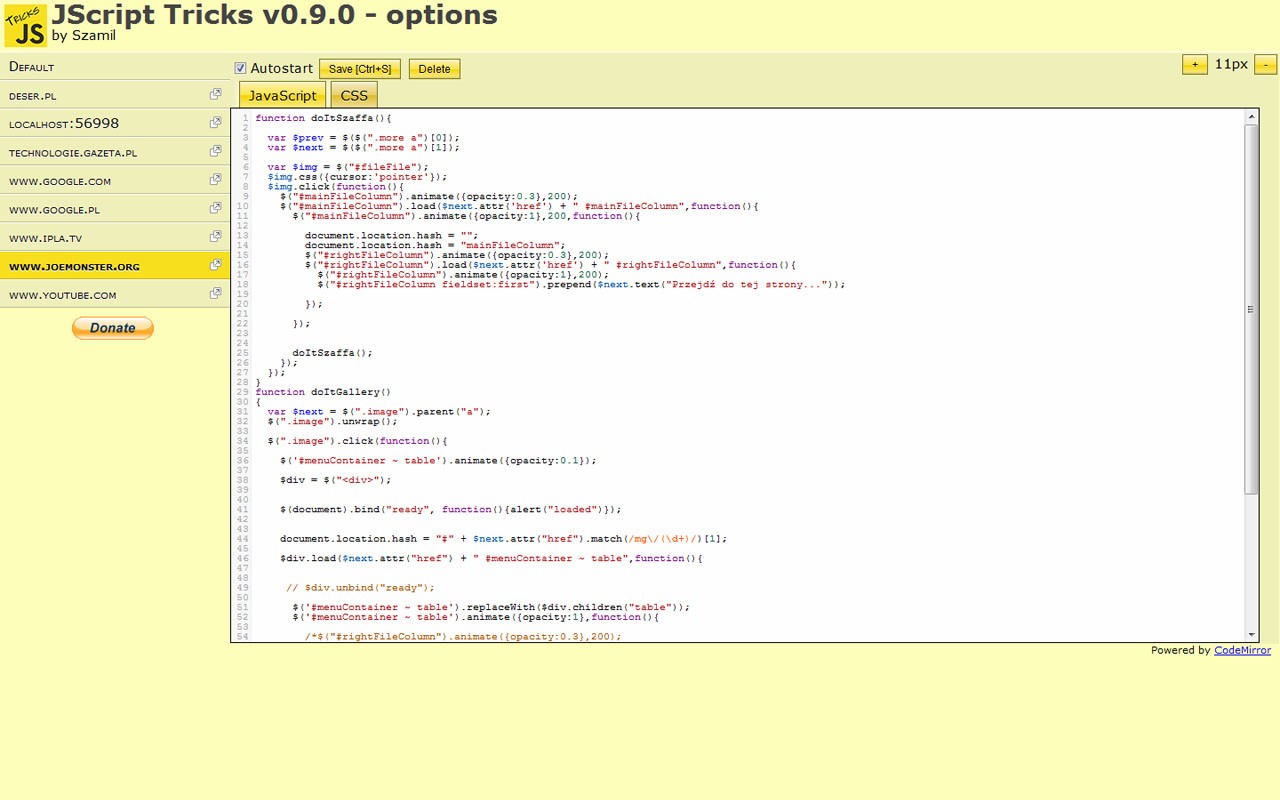
JScript tricks 将您自己的JavaScript或CSS代码添加到网页
JScript tricks 这款工具基本算是一个简单的网页脚本运行器了,就像我们之前推荐过的油猴插件。不过JScript tricks更加的简洁轻巧,更加适用于开发者对网页偶然需要的一个小修改和测试。所以chajian5今天推荐一下这款插件,在你需要做开发或测试的时候能够迅速产生作用。JScript tricks v0.9.88.0上次更新日期:……
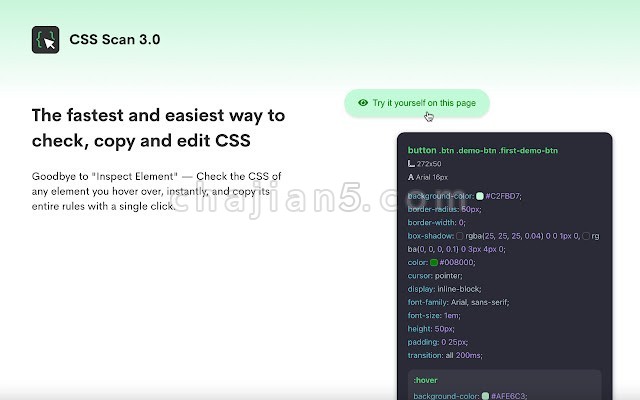
CSS Scan 快速查看及复制网页元素的CSS
CSS Scan 是一个前端工具,安装插件后当你把鼠标悬停在网页元素上时可以立即显示元素的CSS。注:插件带内购功能。CSS Scan v3.9.9.0上次更新日期:2023年6月5日……
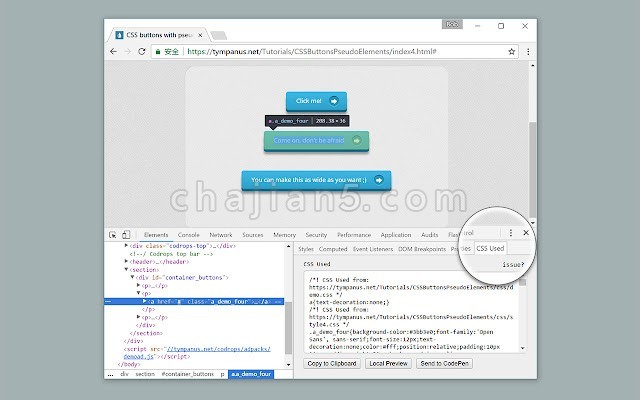
CSS Used 获取所选DOM的所有css
CSS Used 是一款前端开发设计辅助工具,支持单击页面即可获取应用于选定web元素及其子元素的所有css。已知限制1.对于像“.wrapp{…}”这样的CSS规则,如果只选择了“<p>”,则结果“.wrap p{..}”将不适用于“<p<”。将规则更改为“p{…}”,或者在最终HTML中添加“.wrap”父级。2.目前不支持CSS自定义属性(变量……
SnipCSS 提取页面上元素的CSS/HTML
SnipCSS 这款插件前端开发工程师的辅助工具,可以提取页面上元素的CSS/HTML,当你在网上看到的很酷的设计,都可以成为你快速原型的个人模板!如果你尝试手动复制/粘贴,可能需要20分钟,但使用SnippCSS,你可以在一分钟内选择并获取所有样式,包括带有媒体查询的样式。SnipCSS v1.7.7.0上次更新日期:2023年8月7日……
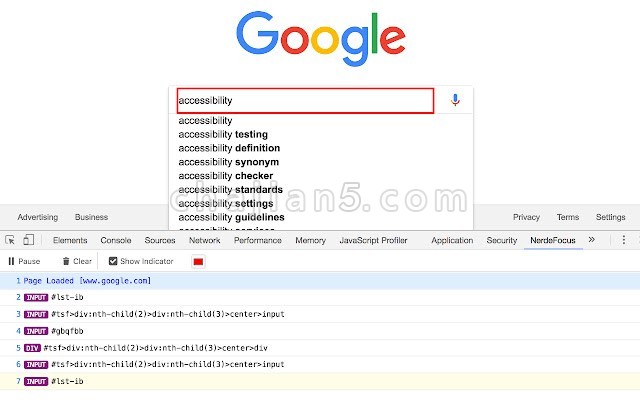
NerdeFocus 适合前端开发检测CSS元素的焦点
NerdeFocus非常适合检测焦点重置、测试键盘焦点以及调试现代web应用程序中的屏幕读取器问题。安装插件后,需要打开开发者工具调试面板,会在末尾加上NerdeFocus 板块,是前端开发好用的工具之一。NerdeFocus v0.3.2.0上次更新日期:2022年1月11日……
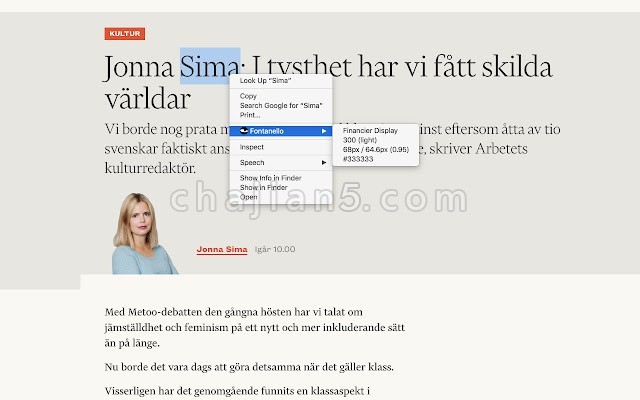
Fontanello 鼠标右键点击即可查询网页文字的CSS样式信息
Fontanello 是一款开发者工具,特点在于不需要通过源代码或者开启浏览器调试模式来查看字体的CSS信息,只需要鼠标选中文字,右键即可在菜单中看到Fontanello ,移动到Fontanello上面,即可显示出该文字的CSS信息,如大小,使用的字体等,比较适合前端开发。Fontanello v1.2.2.0上次更新日期:2021年5月2日……
User JavaScript and CSS集合了用户样式和用户脚本功能的插件
User JavaScript and CSS 可以看成是Userscript和userstyle的简单扩展,可以将自己的JavaScript或CSS规则注入任何页面,俗称用户样式和用户脚本。而这个插件集合了两种自定义功能,让用户能根据自己的需要添加CSS和JavaScript 。User JavaScript and CSS v1.2.8上次更……
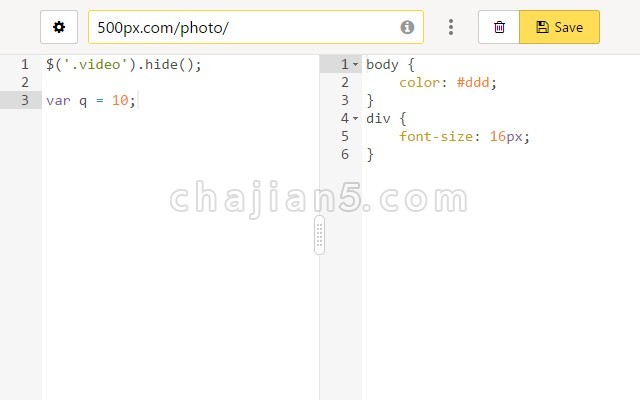
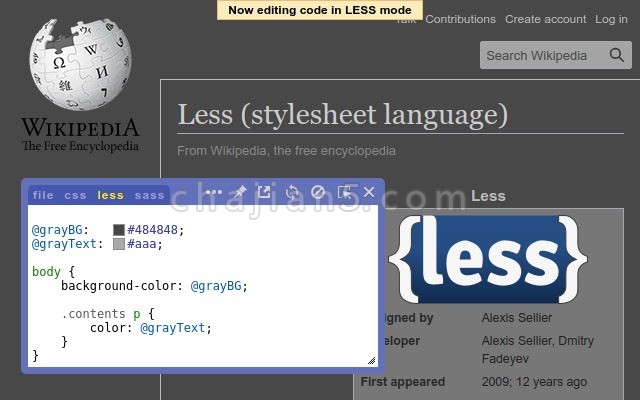
Magic CSS支持实时编辑CSS/Less /Sass代码预览
Magic CSS是一款支持实时编辑CSS/Less /Sass代码预览的开发者工具插件,支持自动保存文件,自动补全,Less/Sas到CSS,美化,CSS重载,lintLive preview of CSS/Less/Sass code changes. Auto-save file, autocomplete, Less/Sass to CSS, ……
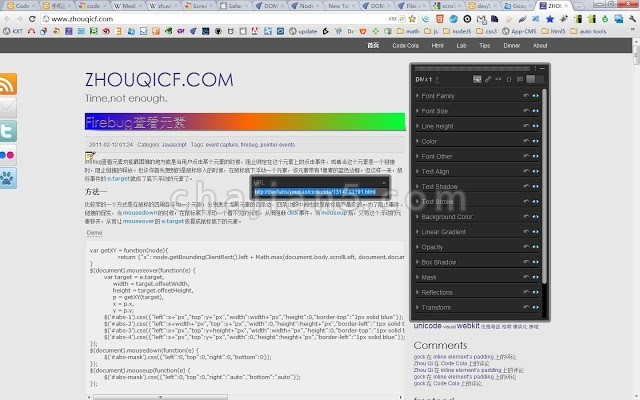
Code Cola 可视化编辑在线页面css样式
Code Cola是一个可视化编辑在线页面css样式的chrome插件。English Version: https://chrome.google.com/extensions/detail/lomkpheldlbkkfiifcbfifipaofnmnkn源码:https://github.com/zhouqicf/code-cola文档……
- 1
- 2