标签:测量
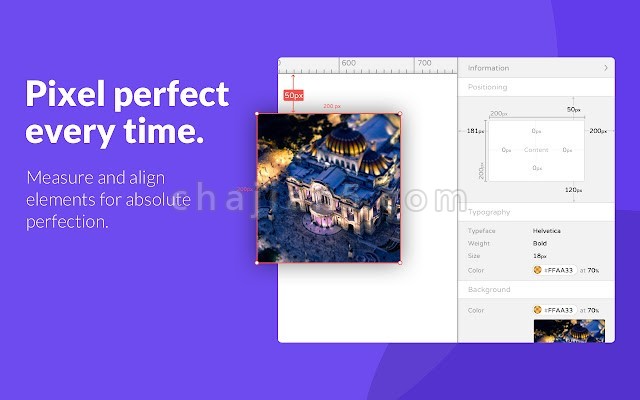
Designer Tools 测量并对齐Chrome中元素的前端开发插件
Designer Tools 是一款帮助前端开发工程师帮助测量对齐网页元素的工具,使用插件的标尺、指南、元素对齐和空间测量等功能可轻松创建视觉上吸引人的精确设计。通过添加网格、保存、移动、删除辅助线和更改设置的功能,可以更好地控制设计过程。Designer Tools v4.14.0.0上次更新日期:2023年2月8日……
3年前 (2023-02-18) 立刻查看
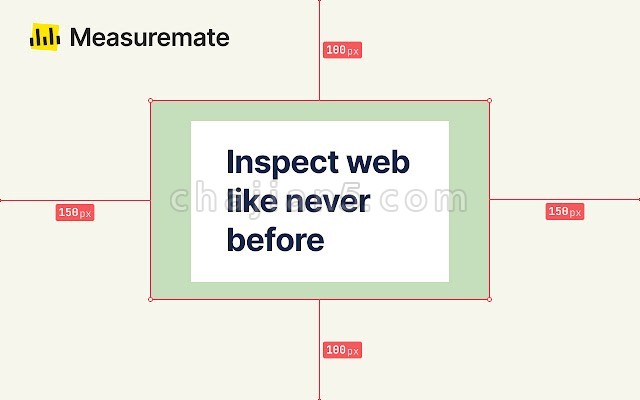
Measuremate 测量网页元素之间距离
Measuremate 是一款前端开发工具,是前端设计师测量网页元素距离的插件,它允许您选择元素,然后检查到任何其他元素的所有距离,您可以选择整个元素或仅选择内容框。与其他一些扩展不同,它不会干扰您访问的任何网页,除非您单击MeasureDate图标。安装后:单击图标激活。将鼠标悬停在文档上,选择锚定元素并将光标移动到任何其他元素。Measure……
3年前 (2023-02-01) 立刻查看
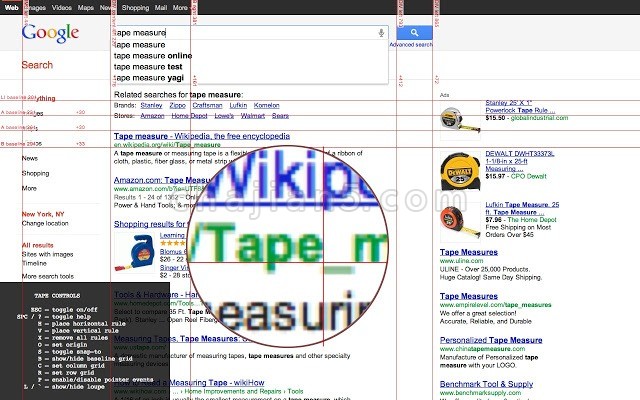
Tape测量网页像素值的网站前端设计工具
Tape 是一个用来测量像素值的网站前端设计工具。它能够智能地截取页面内容,并且非常方便的测量元素的位置和大小。如果你也经常需要截图来检测页面布局是否完美,那么你需要 Tape。插件做的很轻巧,只有10Kb。支持快捷键,“O”为设置原点,然后你可以开始拉第二个横纵线开始测量。ESC为退出TAP模式。快捷键如下:Measurement tools……
6年前 (2020-06-18) 立刻查看